WP Rocket Nedir ve Ayarları Nasıl Yapılır?
Günümüzün en popüler Wordpress tabanlı web siteleri için kullanılan hız optimizasyonu eklentisi WP Rocket’ın ne olduğu ve ayarlarının nasıl yapıldığına dair sizlere bilgiler sunacağız.
Yavaş açılan web sayfaları hem bize sıralama hem de kullanıcı deneyimi açısından zarar vermektedir. Bu sebepten ötürü web sitelerimizi CRW odaklı optimize etmemiz gerekir. Wordpress tabanlı sitelerinizde bunun için WP Rocket eklentisinden faydalanabilirsiniz.
Bu içeriği tamamladığınızda WP Rocket hakkındaki her şeyi öğrendiğinizden emin olacağız. 🙂
WP Rocket, Wordpress tabanlı siteler için kullanılan ücretli bir hız optimizasyonu ve önbellek (cache) eklentisidir. Bu eklenti sayesinde web sayfalarınızın daha hızlı açılmasını sağlayabilirsiniz.
Wordpress tarafında en popüler olmakla beraber 1 numaralı hız eklentisi olarak adlandırılır. Alternatif olarak sunucuya veya kullanıma bağlı olarak LiteSpeed Cache, Flying Press gibi alternatif eklentiler bulunur fakat performans açısından WP Rocket başı çekmektedir.
WP Rocket’ın bize sunduğu avantajlara şu şekilde bakabiliriz:
- Kolay kullanılabilen arayüz
- Kapsamlı ayarlar
- Özelleştirilmiş kurallar
- Önbellekleme
WP Rocket eklentisi günümüzde hali hazırda optimize edilmiş web sayfaları için sadece bir önbellekleme eklentisi olarakta kullanılabilir. Fakat çoğu web sitesi için içindeki çoğu optimizasyon ayarına ihtiyacımız bulunuyor.
WP Rocket eklentisinin alternatiflerine göre daha az detaylı ayarları bulunur. Bu yüzden kullanımı kolaydır. Detayın az olması dezavantaj gibi gözükebilir fakat yüksek performans almanızın önünde bir engel değildir.
WP Rocket Nasıl Yüklenir?
WP Rocket’ı Wordpress tabanlı sitelerinize yükleyebilmek için öncelikle orijinal bir WP Rocket lisansına sahip olmanız gerekir. Bunun için WP Rocket’ın web sitesine girerek bir lisans sahibi olabilirsiniz. WP Rocket’ın fiyatlandırması ise şu şekilde:
- Single: 1 site için 1 yıllık güncelleme ve destek – 59$
- Plus: 3 site için 1 yıllık güncelleme ve destek – 119$
- Infinite: Sınırsız site için 1 yıllık güncelleme ve destek – 299$
Dikkat: Günümüzde pek çok Wordpress eklentisinin GPL lisansları satılıyor. Bu lisanslar orijinal olmamakla beraber sitenizde virüs bulaştırabilmektedir. Genellikle 2030 tarihi bitişli olan WP Rocket lisansları sahtedir.
WP Rocket en fazla 1 senelik alınabilir.
Bir WP Rocket lisansı satın aldıktan sonra ilgili lisans panelinden eklenti dosyanızı indirebilirsiniz. Sonrasında sırasıyla öncelikle Wordpress admin panelinize giriş yapın > Eklentiler > Yeni Ekle > Eklenti Yükle adımlarını izleyerek indirdiğiniz ZIP dosyasını içeri aktarabilirsiniz.
Daha sonrasında eklentiyi aktifleştirmeniz yeterlidir. WP Rocket otomatik olarak bazı ayarlar default olarak açık halde gelir fakat gene de bir optimizasyon sağlamak gerekmektedir. Şimdi ayarlarına değinelim.
WP Rocket Ayarları
WP Rocket ayarları konusunda ilk dikkat etmemiz gereken husus web sitemizin herhangi bir yerinde açık olan başka bir optimizasyon ayarı ile WP Rocket’ın ayarlarının çakışmadığından emin olmaktır.
Örneğin Perfmatters üzerinde bir Lazy Load işlemi yürütülüyor ise, WP Rocket üzerinde de bu ayarı açmamalısınız.
Eğer çakışan bir ayarlar yok ise ve ihtiyaç söz konusu ise açılması gereken önemli ayarlar şunlardır:
- Önbellekleme
- Sayfa önyükleme
- CSS dosyalarını Async olarak yükleme
- JS dosyalarını erteleme
- Resimler için lazy load işlemi
- Kalp atışı fonksiyonu
- Eğer küçültülmemiş ise, JS & CSS dosyalarının küçültülmesi
WP Rocket ayarlarında kullanabileceğimiz 10 adet bölüm bulunur. Bunlar haricinde ekstra diğer eklentiler, WP Rocket’ın eğitim bölümü gibi kısımlar yer alır.
Bu içeriğin üstüne Wordpress SEO içeriğimiz ilginizi çekebilir.
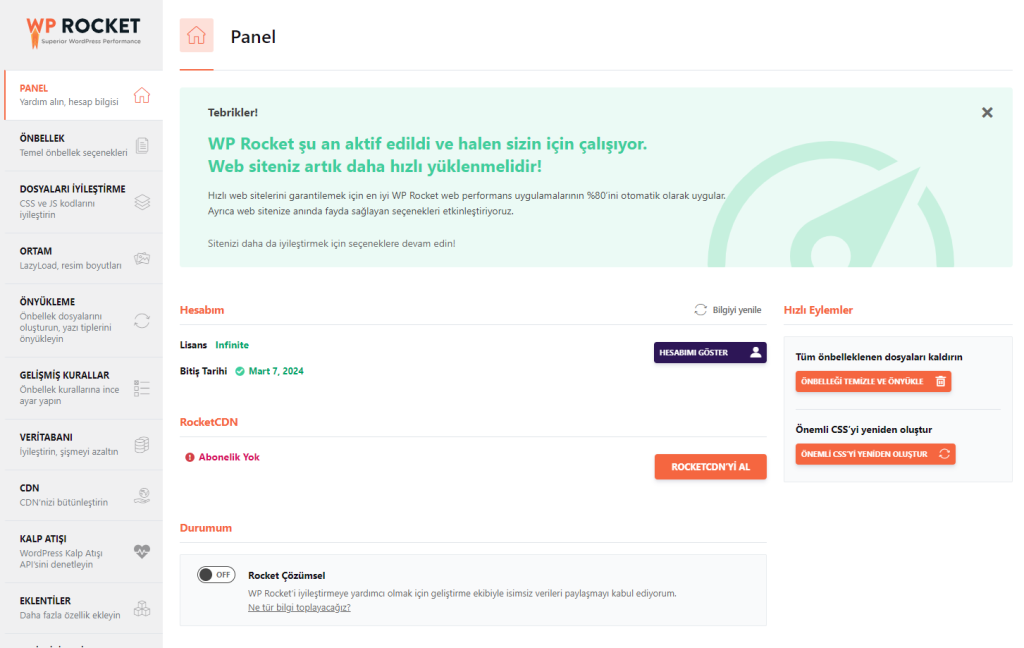
Kontrol Paneli
WP Rocket paneli üzerinde lisansınızın türü hakkında bilgi sahibi olabilir, lisansınızın bitiş tarihini görüntüleyebilir ve lisansınızın durumunu güncelleyebilirsiniz.

Bunun haricinde WP Rocket’a ait olan RocketCDN aboneliğiniz mevcut ise bunun durumunu burada öğrenebilirsiniz. Durumum sekmesinin altında yer alan Rocket Çözümsel butonu ile WP Rocket’ın web sitenizin performansı hakkındaki verileri işlemesini sağlayabilirsiniz.
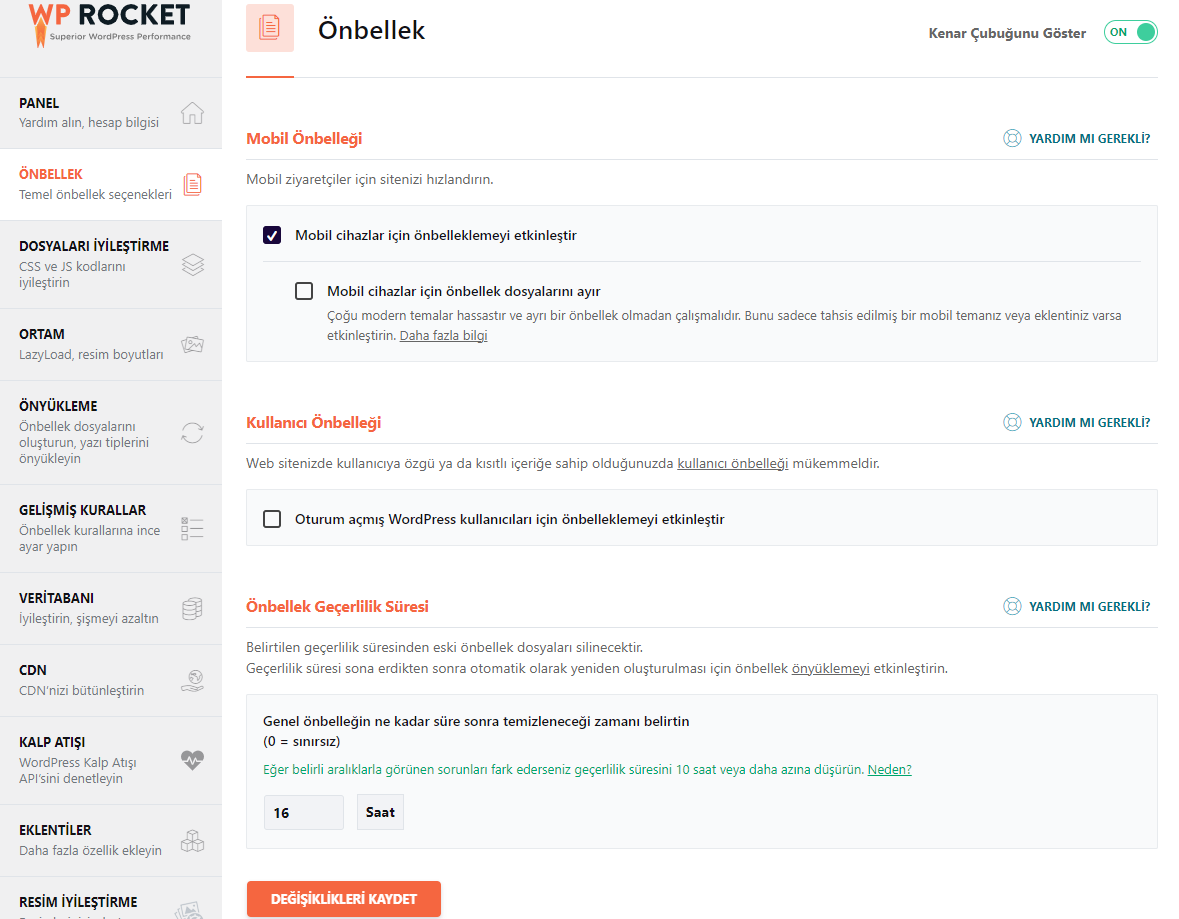
Önbellek (Cache) Ayarları
WP Rocket’ın Önbellek bölümü üzerinde gelen default ayarlar aslında kullanıma uygundur. Buradaki ayarların ne işe yaradığına değinelim.

“Mobil cihazlar için önbelleklemeyi etkinleştir” seçeneği aktif olmalıdır. Özellikle günümüzde mobil kullanımın her geçen gün artması ile beraber mobil sayfalarımızı hızlandırmak için bu ayar önem taşır.
“Mobil cihazlar için önbellek dosyalarını ayır” seçeneği kapalı olmalıdır. Günümüzün modern tema ve eklentilerinde bu ayara ihtiyaç yoktur.
“Oturum açmış Wordpress kullanıcıları için önbelleklemeyi etkinleştir” seçeneği normal şartlar altında kapalı olmalıdır. Fakat sitenizde bir üyelik sistemi varsa bu ayarı açabilirsiniz.
“Genel önbelleğin ne kadar süre sonra temizleneceği zamanı belirtin” bu bölüm sitenizin önbelleğinin temizleneceği periyotları belirtir. Özellikle sitenizde sürekli olarak değişiklikler yapıyorsanız bu bölümü daha kısa tutabilirsiniz. Bu bölümü 0 yapmanız takdirinde WP Rocket önbelleği, siz manuel olarak temizlemedikçe yenilenmeyecektir.

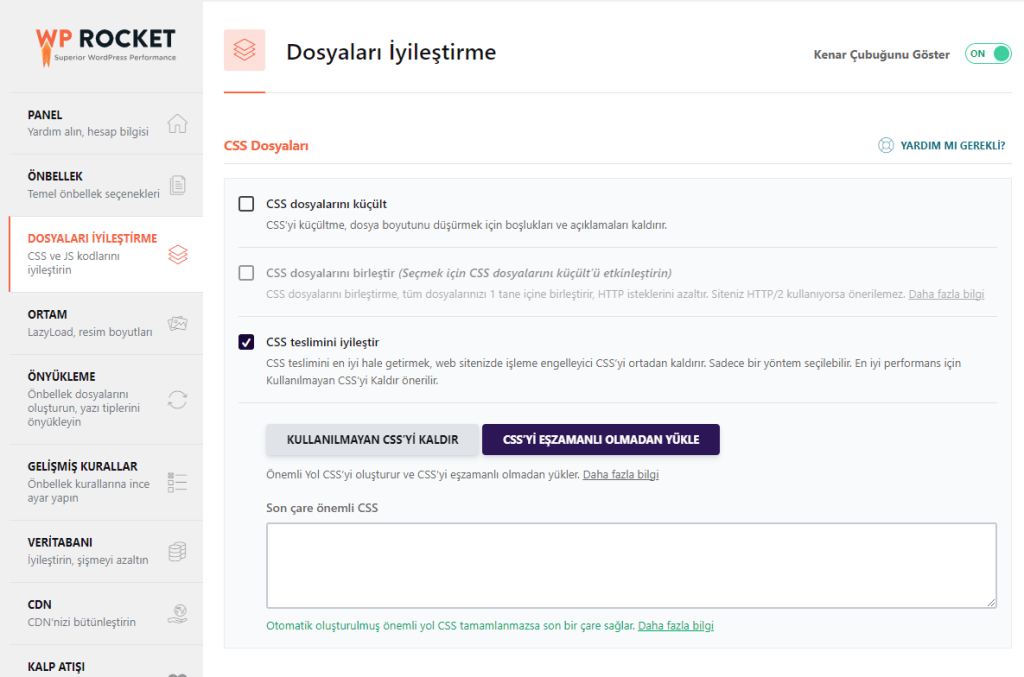
CSS & JS Optimizasyonu
WP Rocket üzerindeki Dosyaları İyileştirme bölümünde ise CSS ve JS dosyalarımızı optimize ettiğimiz kısımdır.


“CSS dosyalarını küçült” seçeneği sitenizdeki CSS dosyalarının boyutlarını düşürmeye yarar. CSS dosyalarınız sıkıştırılır ve küçültülür. Bu sayede daha hızlı yüklenir. Eğer temanız hali hazırda CSS dosyalarını küçültmüyorsa bu ayarı aktifleştirebilirsiniz.
“CSS dosyalarını birleştir” ayarı HTTPS kullanan web sitelerinde kapalı olmalıdır. Bunun sebebi HTTP protokolünde dosyalar aynı anda yüklenmemektedir. Bu sebepten ötürü istek sayısı azaltılır.
“CSS teslimini iyileştir” bölümünde iki farklı seçeneğimiz bulunuyor.
- KULLANILMAYAN CSS’Yİ KALDIR: Web sitenizde çok fazla gereksiz, kullanılmayan CSS dosyası ve kodu bulunuyorsa bu ayarı aktifleştirebilirsiniz. Bu ayarı aktifleştirdikten sonra web sitenizde bir bozulma olup olmadığını kontrol edin.
- CSS’Yİ EŞZAMANLI OLMADAN YÜKLE: CSS dosyalarını eşzamanlı olmadan, yani async olarak yüklemek sunucunuza daha fazla yük bindiriyor gibi gözükse de CSS dosyaları genelde sitenize yük oluşturabilecek düzeyde değildir. Bu sayede sitenizdeki CSS’lerin yüklenme hızını arttırabilirsiniz.
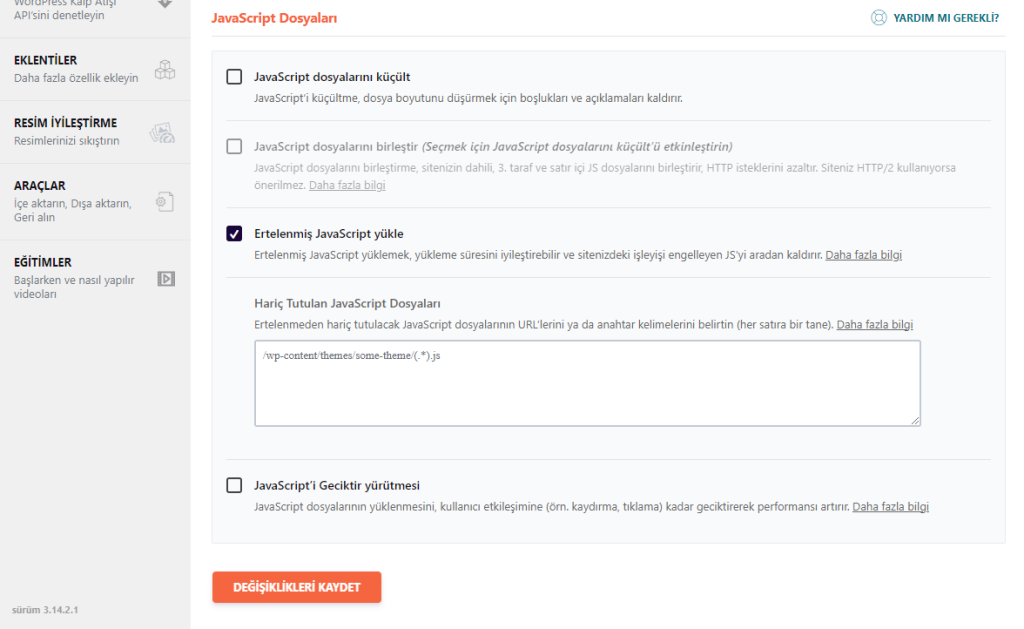
“JavaScript dosyalarını küçült” seçeneği aynı CSS’de olduğu gibi JS dosyalarını sıkıştırarak boyutlarını düşürmeye ve daha hızlı yüklenmelerini sağlamaya odaklıdır. Eğer temanızda bu dosyalar optimize edilmiş bir halde geliyorsa ekstra olarak bu ayarı açmayın.
“JavaScript dosyalarını birleştir” ayarı HTTPS kullanan web sitelerinde kapalı olmalıdır. Bunun sebebi HTTP protokolünde dosyalar aynı anda yüklenmemektedir. Bu sebepten ötürü istek sayısı azaltılır.
“Ertelenmiş JavaScript yükle” seçeneği aktif olmalıdır. Bu ayar JS dosyalarının daha geç yüklenmesini sağlayarak sitenin daha erken yüklenmesini sağlar, hızı arttırır.
“JavaScript’i Geciktir yürütmesi” seçeneği normal şartlar altında kapalı olmalıdır. Bu seçeneği aktifleştirmeniz durumunda site üzerinde herhangi bir aksiyon alınana kadar (mouse hareketi, tıklama, klavye dokunuşu) JS dosyaları yüklenmez. Bu da sitede bozulmalara yol açabilir.
JS dosyalarını ertelerken de geciktirirken de dilediğiniz dosyaları hariç bırakabilirsiniz.
Ortam Ayarları
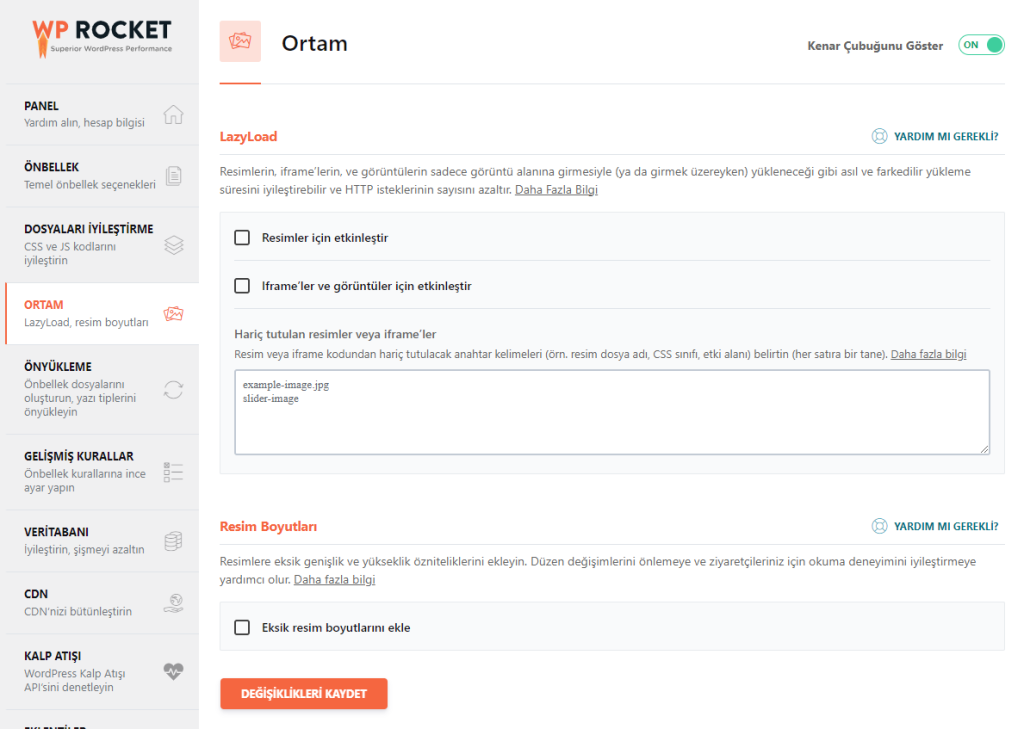
Ortam bölümünde web sitemizin resimlerini optimize edebileceğimiz bölümdür.

“Resimler için etkinleştir” ayarı web sitenizdeki resimlerin LazyLoad işlemine tabi tutulmasını sağlar. Bu sayede sitenizin altlarına doğru kalan resimler ilk girişte yüklenmez ve sayfanın açılış hızı arttırılır. Bu ayar açılmalıdır
“Iframe’ler ve görüntüler için etkinleştir” sekmesi de aynı şekilde açık olmalıdır. Bu ayarı açmanız durumunda sitenizdeki iframe’ler de LazyLoad işlemine tabi tutulur.
Bu ayarı açtığınızda ise alt bir seçenek olarak “Önizleme resmi ve YouTube iframe’ini değiştir” ayarı gelmektedir. Bu ayarı da aktifleştirmelisiniz.
Aynı zamanda LazyLoad işleminden hariç tutmak istediğiniz resimleri burada manuel olarak belirtebilirsiniz.
“Eksik resim boyutlarını ekle” seçeneği ise width ve height verileri belirtilmemiş resimlere bu değerleri ekler. Fakat genelde resimlerde kaymalara, bozulmalara yol açabilir. Ayar açıldıktan sonra kontrol edilmelidir.
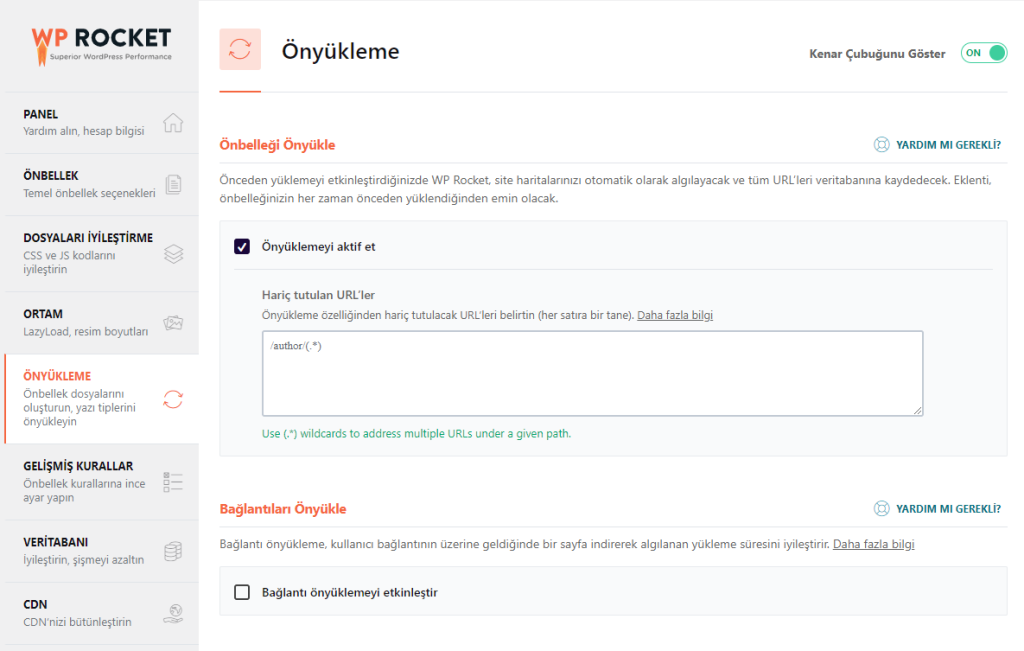
Önyükleme (Preload) Ayarları
WP Rocket üzerindeki Önyükleme bölümünde ise web sayfalarınızı, fontlarınızı ve DNS isteklerinizi yüklerken daha fazla kaynak ayırarak bunların daha erken yüklenmesini sağlayabilirsiniz.


“Önyüklemeyi aktif et” seçeneği aktif olmalıdır. Bu ayar sayesinde web sayfalarınızdaki önbelleğin daha erken yüklenmesini sağlayabilirsiniz. Hariç tutulan URL’ler bölümünde ise önyükleme işlemine tabi tutulmamasını istediğiniz URL’leri belirtebilirsiniz.
“Bağlantı önyüklemeyi etkinleştir” seçeneği kapalı olmalıdır. Bu ayar web sayfalarınızdaki diğer bağlantıların üzerine kullanıcıların mouse hareketi yapması durumunda ilgili bağlantıyı arka planda yükler. Bu çok fazla gereksiz kaynak tüketimine sebebiyet verir.
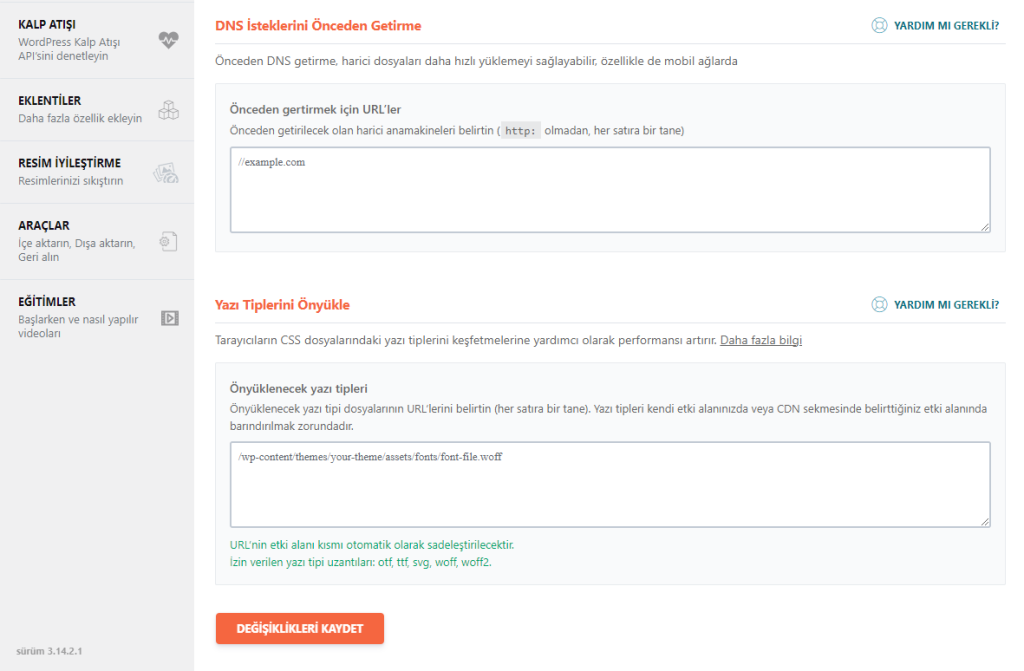
“DNS İsteklerini Önceden Getirme” bölümünde DNS isteklerini spesifik olarak önyükleme işlemine tabi tutabilirsiniz.
“Yazı Tiplerini Önyükle” bölümünde ise erkenden yüklenmesini istediğiniz fontları spesifik olarak burada belirtebilirsiniz.
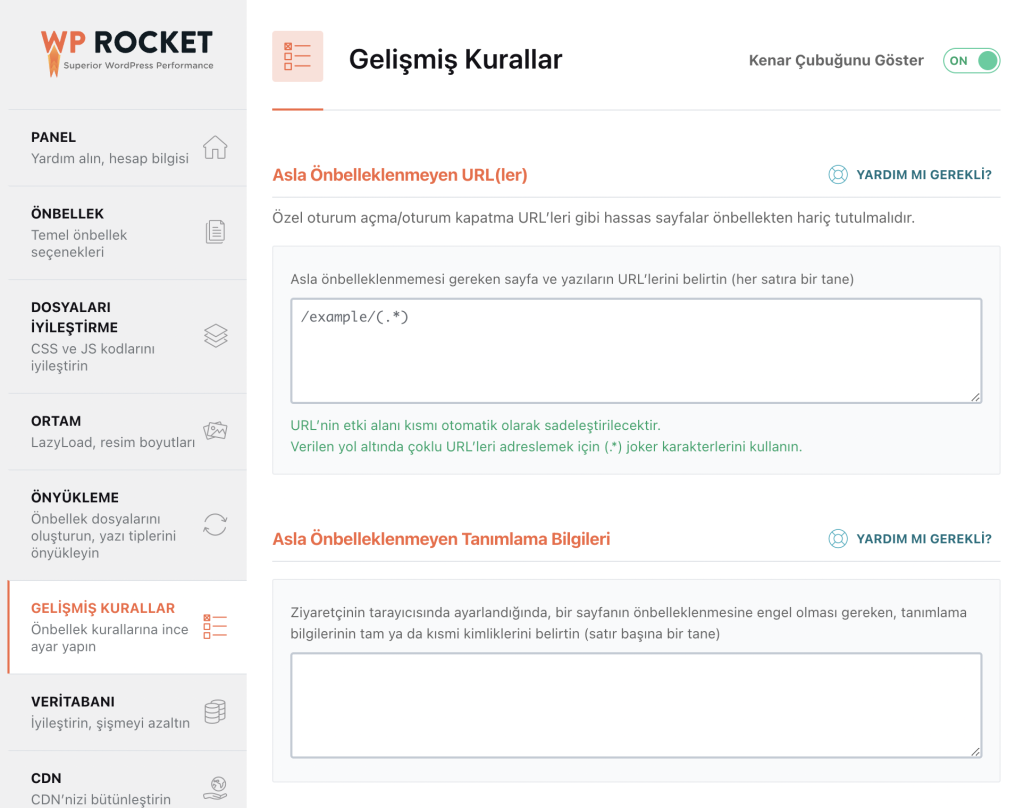
Gelişmiş Kurallar
Gelişmiş Kurallar sekmesinde önbellekleme ayarları için özel kurallar belirleyebilirsiniz. Bu bölüm profesyonel kullanım içindir bu sebepten ötürü dikkatli kullanılmalıdır.


“Asla Önbelleklenmeyen URL(ler)” bölümünde adından da anlaşılacağı üzere önbelleğe alınmayacak olan URL’leri burada belirtebilirsiniz. Özellikle E-ticaret sitelerindeki sepet, ödeme gibi sayfaların önbelleğe alınmaması için bu bölüm kullanılabilir.
“Asla Önbelleklenmeyen Tanımlama Bilgileri” ise çerezleri kullanarak belirli tanımlama kimliğine göre önbelleklemeyi önlemeyi sağlar.
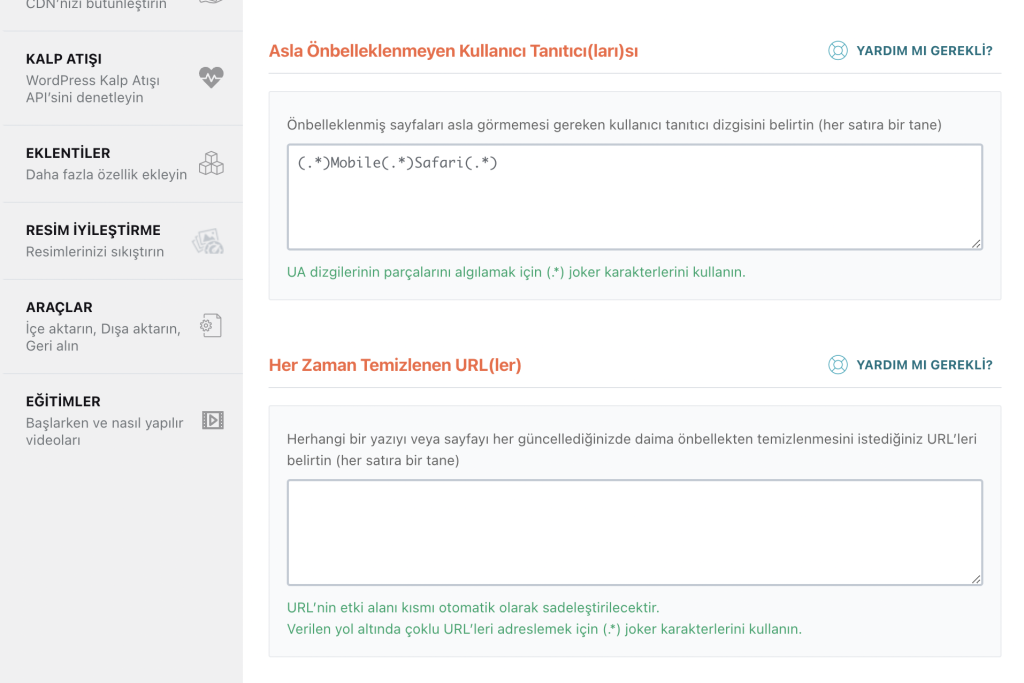
“Asla Önbelleklenmeyen Kullanıcı Tanıtıcı(ları)sı” ise user-agent kullanılarak cihaz, tarayıcı ve çeşitli benzeri alternatiflere göre önbelleklemeyi engellemenizi sağlar.
“Her Zaman Temizlenen URL(ler)” seçeneği ise bir sayfayı veya yazıyı her güncellediğinizde belirttiğiniz URL’lerin önbelleğinin temizlenmesini sağlar.
“Önbelleklenen Sorgu Dizgi(leri)si” ise sorgu dizelerini önbelleklemeniz için kullanabileceğiniz bölümdür.
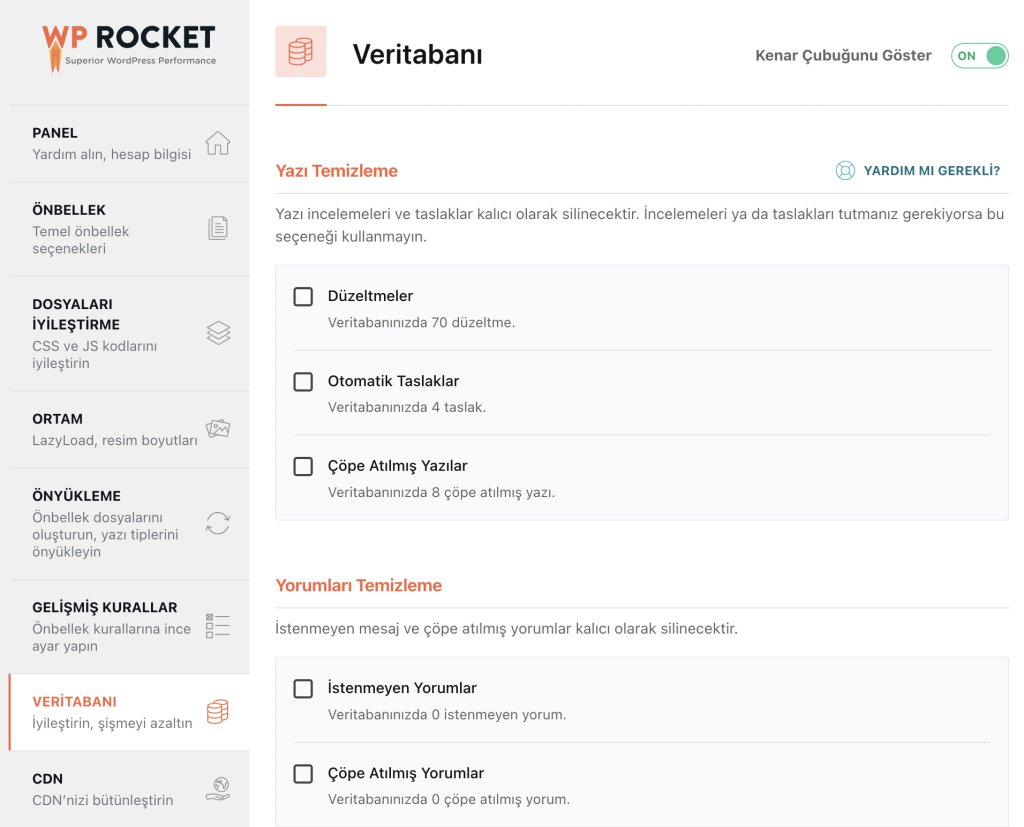
Veritabanı Optimizasyonu
WP Rocket’ın Veritabanı bölümünde ise veritabanındaki temizlemeleri ve temel optimizasyonları otomatik olarak yapabileceğiniz bir bölümdür.


“Yazı Temizleme” bölümünde sitenizdeki incelemeleri, taslakları, çöpe atılan yazıları otomatik olarak veritabanından komple silen bir ayardır. Bu ayarı açmanızı önermiyoruz çünkü taslakta bıraktığınız makaleleri kaybedebilirsiniz.
“Yorumları Temizleme” bölümü ise istenmeyen veya çöpe atılmış olan yorumları otomatik olarak silen bir ayardır. Çoğu websitesi için kullanılabilir, faydalı bir ayardır.
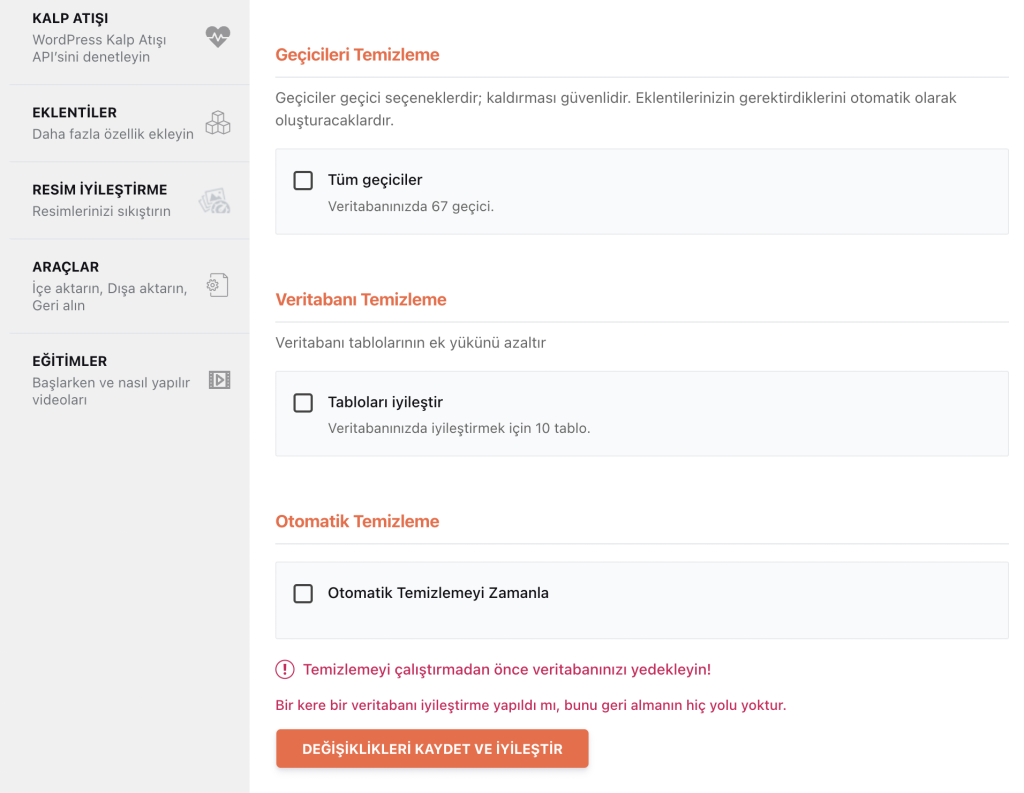
“Geçicileri Temizleme” kısmı veritabanınızda bulunan geçicileri ve sosyal rakamlar gibi unsurları otomatik olarak silen bir ayardır.
“Veritabanı Temizleme” bölümü ise veritabanınızı optimize etmeye ve iyileştirmeye yönelik bir ayardır.
“Otomatik Temizleme” kısmında ise bu temizleme işlemlerinin hangi periyotlarla otomatik olarak yapılacağını seçebilirsiniz.
Dikkat: WP Rocket’ında önerdiği üzere bu temizleme işlemlerinden önce sitenizin yedeğini almayı unutmayın.
WP Rocket CDN Ayarları
WP Rocket CDN ayarları bölümünde eğer bir CDN kullanıyorsanız CSS, JS, resimlerin tüm URL’leri CNAME’ler üzerine yeniden yazılır.
Eğer Cloudflare veya Sucuri gibi hizmetler kullanıyorsanız bu CDN ayarlarını yapmanız gerekmez. Alternatif olarak WP Rocket’ın bir ürünü olan RocketCDN’e ise aylık 7,99$’dan abone olabilir, bu CDN hizmetini kullanabilirsiniz.
WP Rocket CDN bölümü başta Amazon Cloudfront olmak üzere pek çok CDN hizmetiyle uyumludur.
Kalp Atışı
Kalp Atışı bölümünde sunucunuzun kaynaklarını daha verimli kullanmak için kullanılan bir Heartbeat API kullanılır. Bu ayar sayesinde gereksiz CPU kullanımından kurtulabilirsiniz.
“Kalp Atışı’nı denetle” seçeneğini aktifleştirmelisiniz.
Sonrasında karşımıza 3 farklı seçenek çıkıyor.
- Sınırlandırma
- Etkinliği Azalt
- Etkisizleştir
Bu 3 farklı seçenekten en yüksek verimi Etkisizleştir seçeneğinden alacak olsanız da bunu yaptığınız zaman sitenizin işlevlerinde ve kullanımında bazı sorunlar yaşayabilirsiniz. Bu sebepten ötürü Etkinliği Azalt opsiyonu en idealidir.
Arka uçtaki davranış, Yazı düzenleyicideki davranış ve Ön uçtaki davranış bölümlerinin hepsini Etkinliği Azalt olarak seçebiliriz.
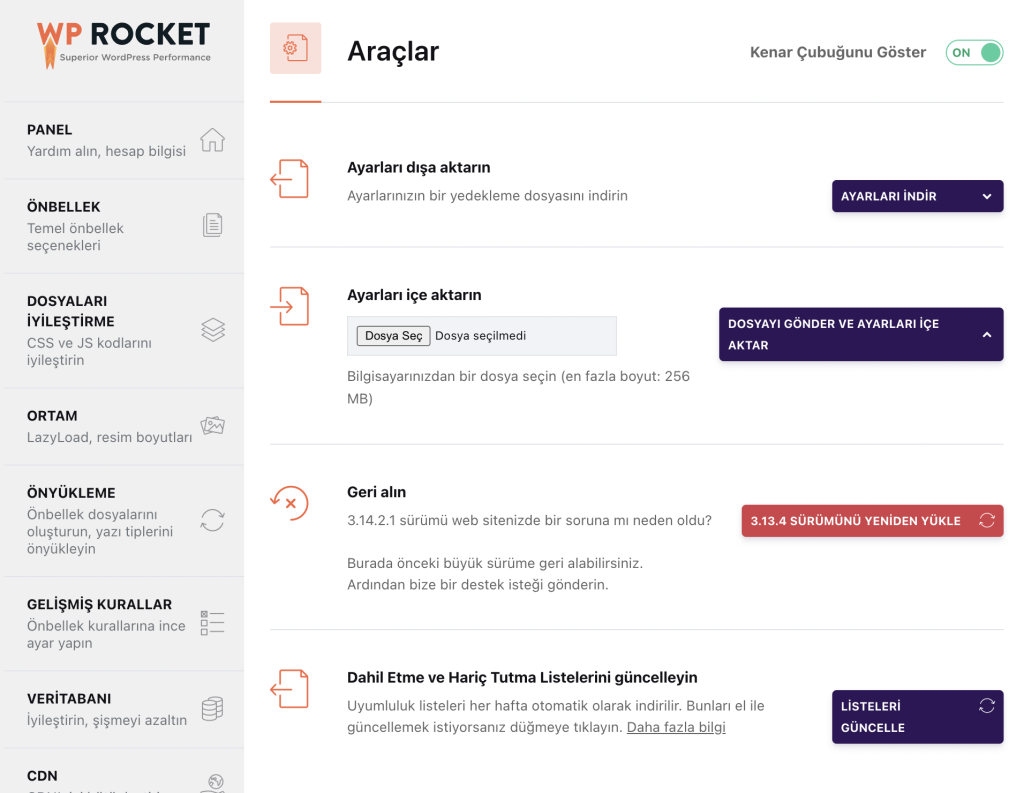
WP Rocket Araçları
WP Rocket Araçlar bölümünde hali hazırda yaptığımız ayarları dışarı aktarabilir, hazır olan ayarları içeri aktarabilir, WP Rocket sürümümüzü geri sarabilir ve dahil etme / hariç tutma listelerini güncelleyebiliriz.

Diğer WP Rocket Ürünleri
WP Rocket’ın kendisiyle uyumlu iki farklı ürünü bulunmakta. Bunlar Imagify ve RocketCDN. Bu araçlar WP Rocket ile tamamen optimize çalışarak daha fazla hız kazanmamıza olanak sağlıyor.
Imagify eklentisi, web sitenizdeki resimlerin boyutlarını küçültebileceğiniz ve yeni nesil WebP formatında sunabileceğiniz bir eklentidir.
RocketCDN ise makalemizde bahsettiğimiz üzere sitenizi sunucu taraflı daha hızlı sunmanıza olanak sağlayan bir CDN hizmeti.
WP Rocket Alternatifleri
WP Rocket özünde bir önbellek eklentisidir. Fakat tabii ki WP Rocket’ında ücretli & ücretsiz alternatifleri bulunuyor. WP Rocket’ın en sağlam rakipleri ise şu şekilde:
- LiteSpeed Cache
- FlyingPress
- WP Fastest Cache
LiteSpeed Cache ve WP Fastest Cache ücretsiz kullanılabilirken FlyingPress eklentisi ücretli bir eklentidir. Bu eklentiler haricinde başka önbellek eklentileri de bulunsa da içeriğimize ekleyecek kadar performanslı bulmadık.
WP Rocket vs. LiteSpeed Cache
LiteSpeed ve WP Rocket’ın arasındaki en büyük fark doğal olarak birisinin ücretsiz birisinin ücretli olması. Fakat bu iki eklenti arasında tercih yaparken asıl bakılması gereken unsur sunucunuzun hangisini desteklediğinden emin olmaktır.
LiteSpeed sunucularda LiteSpeed Cache daha sağlıklı performans verirken WP Rocket kullanmanıza gerek olmayabilir. Bazı sunucularda ise WP Rocket ile daha sağlıklı sonuçlar alınabilir. İki eklentiyi aşağıdaki tabloda karşılaştırdık.
| Özellik | WP Rocket | LiteSpeed Cache |
|---|---|---|
| Fiyatlandırma | Senelik 59$ | Ücretsiz |
| Kullanılmayan CSS | Satır içi | Dosyaları ayır |
| Nesne Önbelleği | Yok | Var |
| Local 3. Parti | Yok | Var |
| Lazy Render HTML | Yok | Var |
| Geliştirilmiş Önbellek Kontrolü | Yok | Var |
| Dinamik Önbellek | Ücretli | Var |
| Resim Optimizasyonu | Yok | Var |
| DDoS Koruması | Yok | Var |
| Arkaplan Resimlerine Lazy Load | Yok | Var |
| ESI | Yok | Var |
| Limit Post Revisions | Hepsini Sil | Birazını Sakla |
| CDN | StackPath | QUIC.cloud |
| Gravatar Önbelleği | Yok | Var |
Tabloda bulunmadığını düşündüğünüz maddeler olabilir, bunun sebebi hali hazırda iki eklenti de de aynı olan verileri işlemek istemedik.
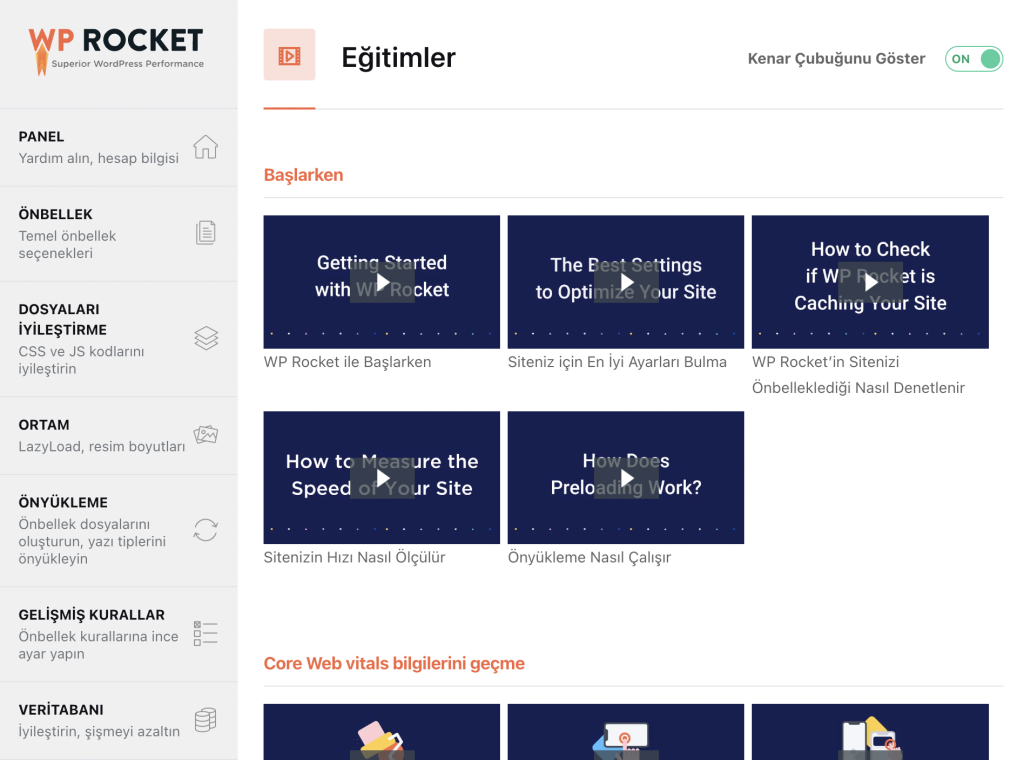
WP Rocket Ücretsiz Yardım Almak
WP Rocket lisansınızı aldığınız vakit lisans süreniz boyunca bizzat WP Rocket üzerinden ücretsiz bir teknik destek alabilirsiniz.
Çoğu sunucu WP Rocket ile birebir uyumlu olsa da bazı sunucular WP Rocket ile çakışmalar yaşayabiliyor. Bu sebepten ötürü seçtiğiniz hosting firmasına dikkat etmeli veyahut başka bir eklenti ile yolunuza devam etmeyi düşünmelisiniz.
Ayrıca WP Rocket’ın eklenti içerisinde bulunan Eğitimler bölümünden WP Rocket ile alakalı pek çok konu hakkında bilgi sahibi olabileceğiniz mükemmel bir videolu arşivi bulunuyor.

Bu bölümün yanında içeriğimize eklemiş olduğumuz WP Rocket ayarları isimli videoyu izleyerekte ekstra bilgiler edinebilir, uygulamalı olarak ayarları keşfedebilirsiniz.
