Core Web Vitals Nedir?
Core Web Vitals, hız optimizasyonu yaparken bakmamız gereken en önemli hedeftir. Core Web Vitals, analiz araçlarından bağımsız olarak bizlere net bir hız verisi sunması sebebiyle arama motorları tarafından tercih edilir.
Core Web Vitals yani diğer adıyla Önemli Web Verileri en temel anlatımıyla “Gerçek Hız” odaklı bir optimizasyon ölçüm birimidir.
Core Web Vitals (Önemli Web Verileri) Nedir?
Core Web Vitals (Önemli Web Verileri), Google tarafından geliştirilmiş bir metriktir. Bu metrik ile web sitesine giren kullanıcıların yaşadığı deneyime dayalı olarak bir başarılı veya başarısız net bir puanlamadır.
Bu sebepten ötürü PageSpeed Insights, GTMetrics puanları gerçek hız sonuçlarını yansıtmaz ve manipüle edilmeye yatkındır. Core Web Vitals ise manipüle edilemez gerçek bir sonuç sunar.
Bununla beraber Core Web Vitals sonuçları Search Console üzerinde gözüken, teknik SEO‘ya dahil bir metriktir ve optimize edilmesi gerekir. Optimize etmeniz durumunda size pek çok katkısı bulunur.
“Core Web Vitals Nedir?” isimli bir podcast hazırladık. İçeriği sesli olarak tüketmek isteyen kişiler için işinize yarayacağını düşünüyoruz.
Core Web Vitals Podcasti
Core Web Vitals ile alakalı sesli olarak anlattığımız, sohbet ettiğimiz podcast bölümümüzü dinleyin.
Aynı zamanda sosyal medya üzerindeki paylaşımlarımıza da içeriklerimizde yer veriyoruz. Bizi takibe almayı unutmayın.
Alakalı Instagram postumuz: https://www.instagram.com/p/Cu6q3jqNqn7/
Core Web Vitals Neden Önemlidir?
Core Web Vitals sayesinde pek çok şey kazanırız. Öncelikle Google arama motorunun hız konusunda en çok kale aldığı tek gerçek metrik budur.
Bu yüzden Core Web Vitals sıralamalarınıza direkt olarak etki eden bir metriktir. Core Web Vitals’ın faydaları ve önemi şu şekilde sıralanabilir:
- Sıralamalarınızı arttırır
- Kullanıcı deneyiminizi geliştirir
- Daha hızlı ve optimize bir site sunar
- Adwords reklam maliyetinizi düşürür
Temelde bu 4 fayda sayesinde web sitelerinizi daha kaliteli bir hale getirebilir, hız konusunda kendinize artı katabilirsiniz.
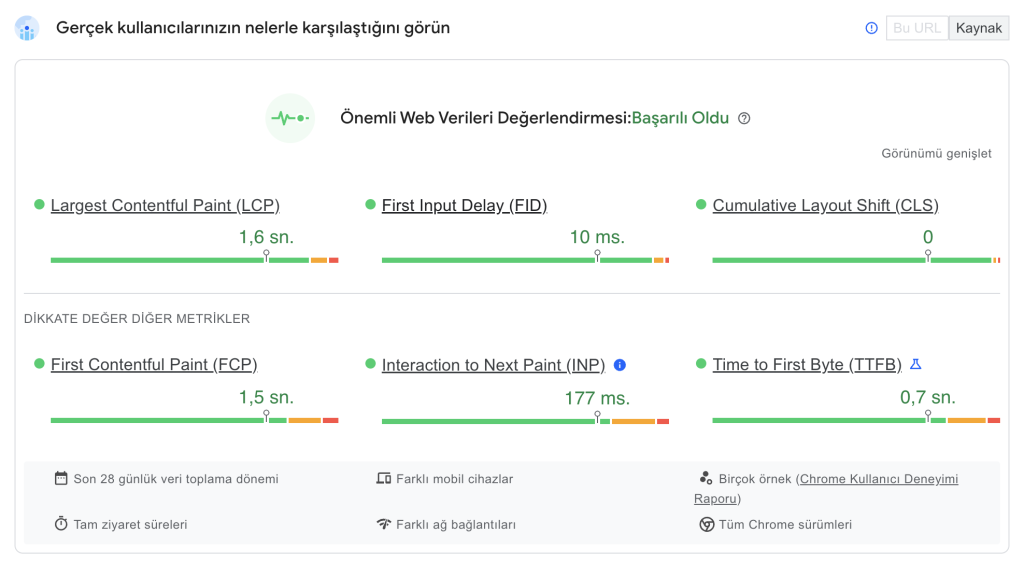
Core Web Vitals Nasıl Ölçülür?
Core Web Vitals test sonucunuzu öğrenebilmek için PageSpeed Insights aracı üzerinden web sitenizi analiz edebilirsiniz. Test sonucunuzun gelmesi için öncelikle web sitenizin belirli bir trafik akışına sahip olması gerekir. Bunun sebebi Google’ın deneyimleri ölçebileceği kullanıcılara ihtiyacı olması.
Bununla beraber Search Console üzerinden de Core Web Vitals durumunuzu öğrenebilirsiniz. Bunun için Search Console paneli üzerinde “Deneyim” sekmesinin altında yer alan Sayfa Deneyimi ve Önemli Web Verileri sayfalarını ziyaret edebilir, Core Web Vitals sonuçlarınızı keşfedebilirsiniz.
Core Web Vitals Testinden Nasıl Başarılı Olunur?
Core Web Vitals testinde başarılı olabilmek için temelde LCP, FID ve CLS sonuçlarında yeşil (başarılı) sonuç almanız yeterlidir. Bu metriklerden birisi bile yeşil yanmaması durumunda Core Web Vitals testi başarısız olacaktır. Fakat bunun haricinde alt bölümde bulunan FCP, INP ve TTFB değerleri test sonucundan başarısız olsalarda Core Web Vitals’dan başarılı olabilirsiniz. 🙂

SEO Eğitim bünyesinde hazırlamış olduğumuz 32 Maddede Site Hızlandırma Checklist‘imize göz atarak optimizasyonlar konusunda bilgi ve destek sahibi olabilirsiniz.
Largest Contentful Paint (LCP)
Largest Contentful Paint, kullanıcıların bir web sitesini ziyaret ettiklerinde ilk karşılarına çıkan dikdörtgen ekranda bulunan nesnelerin açılış hızını kapsar. Bu bölüm ne kadar optimize ve hızlı çalışıyor ise, sitenize giren kullanıcılarda o kadar iyi bir deneyim yaşarlar.
Genelde ilk kullanıcıyı karşılayan resimler, fontlar ve videolar optimize edilmediği için LCP metriği başarısız gözükebilir.
LCP’yi optimize etmek için kullanıcıların ilk karşısına çıkan resimleri Lazy Load işleminden hariç tuttuktan sonra ilgili bölümü etkileyen font ve resimleri Preload (Önyükleme) işlemine tabi tutabilirsiniz. Bu sayede ilgili elementlerin yüklenme hızlarını arttırabilirsiniz.

İdeal LCP değeri 2.5 saniyeden daha kısa olmalıdır. 4 saniyeden daha uzun LCP süreleri ise alabileceğiniz en kötü LCP aralığını temsil eder.
First Input Delay (FID)
First Input Delay, kullanıcılar sitenizle ilk etkileşime girdiğinde web sitenizin verdiği tepkileri, yanıtları ve bunların hızlarını ölçen metriktir. FID’yi optimize etmeniz için sitenizin düzenli bir kod yapısında olmalı ve kaynakların yüklenme zamanlamaları düzenli olmalıdır.

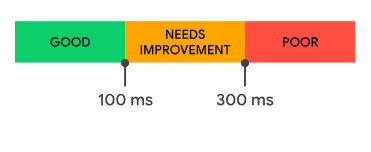
FID testinden başarılı olabilmek için 100 ms’den daha kısa bir FID değerine sahip olmanız gerekir.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift, sitenizin sabit ve kararlı bir yapıya ne kadar sürede geldiğini ölçer. CLS’i etkileyen etkenler sitenizde geç & düzensiz yüklenen CSS dosyaları, yanlış şekilde geciktirilen JavaScript dosyaları ve site yapısında oluşan kaymalar yol açmaktadır.
CLS’i optimize etmek için sitenizde kaymalara yol açan elementleri tespit edip bu sorunları ortadan kaldırmanız gerekir. Bunun için dosyalarınızın yüklenme periyotlarına ve biçimlerine göz atabilirsiniz. Günümüzde CLS’i en çok öldüren faktör ise otomatik Adsense reklamlarıdır.
Otomatik Adsense reklamları, sitenizde Google’ın seçmiş olduğu konumlarda reklamların yayınlanmasını sağlar fakat bu, CLS’i öldüren bir durumdur. Bundan dolayı Adsense reklam yerleşimlerinizi manuel yapmanız gerekmektedir.

CLS metriğinden başarılı bir şekilde geçebilmek için 0.1’den az bir kayma oranına sahip olmanız gerekir. LCP ve FID’ye nazaran saniye bazında değil, oran bazında hesaplanır.
First Contentful Paint (FCP)
First Contentful Paint, Web sayfalarına giriş yapan kullanıcılar için içerik yüklenmeden önce boyalı alan gösterilerek içeriğin ne zaman yükleneceği anlaşılır. FCP yüklenme süreleri de web siteleri için büyük önem taşır. FCP’yi optimize etmek için placeholder çözümlerinden faydalanılabilir.

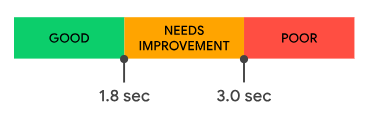
FCP metriğinden başarıyla geçebilmek için 1.8 saniyeden daha kısa bir yüklenme süresine sahip olmanız gerekmektedir.
Interaction to Next Paint (INP)
Interaction to Next Paint, kullanıcıların web sitesi içerisinde yaptığı etkileşimlerin tepki hızını ölçer. Örneğin bir menünün açılış hızı, butona tıkladıktan sonraki yanıt süresi, bir form gönderimi ve benzeri etkileşimlerin hızı INP’yi etkiler.

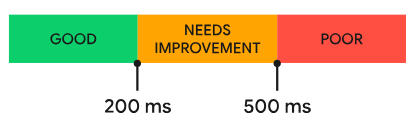
INP metriğini başarıyla geçebilmek için ise 200 ms’den daha kısa bir tepkime süresi sunmanız gerekmektedir.
Core Web Vitals INP Sorunu Nedir?
Google, yeni yaptığı güncellemelerden sonra web sitesi sahipleri Search Console üzerinde “INP Sorunu” adı altında bildirimleri almaya başladı. INP metriğinizi 200 ms değerinin altına düşürmeniz ile beraber bu sorunu çözümleyebilirsiniz.
INP, Mart 2024’te Core Web Vitals’ın bir parçası olarak FID’nin yerini alacak. Sorunları bu tarihten önce düzelterek sitenizin iyi bir sayfa deneyimi sunduğundan emin olun.

Bunun için ise sitenizde yapılan etkileşimlerden sonraki tepkime süresini olabildiğince kısaltmalısınız. Kullanabileceğiniz bazı yöntemler ise şunlardır:
- Hosting firmanızın uptime sürelerine dikkat edin.
- Üçüncü taraftan çekilen kaynakları azaltın.
- JS dosyalarını sıkıştırın, erteleyin.
- CSS dosyalarını sıkıştırın, daha verimli yüklenmesini sağlayın.
- DOM boyutunu küçültün.
- Önbellek kullanın.
Bu maddeler ile INP sorununu büyük oranda çözebileceksinizdir. Alakalı metrikleri optimize ettikten sonra Search Console üzerinden INP sorununu doğrulamaya gönderebilirsiniz.
Time to First Byte (TTFB)
Time to First Byte, sitenizin yüklenme esnasında ilk baytın yüklenmesine kadar geçen süreyi temsil eder. PageSpeed Insights üzerinde alınan “İlk Sunucu Yanıt Süresini Kısaltın” hatası da bundan kaynaklanmaktadır. TTFB değeri diğer metrikleri de etkileyen kritik bir metriktir ve optimize edilmesi mühimdir.
TTFB’yi optimize edebilmek için hızlı, kaliteli bir sunucu kullanmanız gerekmektedir. TTFB değerini mümkün mertebe 100 ms’in altında tutmaya özen göstermeniz mühimdir. Kaliteli bir sunucu kullanmak sadece TTFB için değil, site bütününü etkileyen önemli bir konudur.

TTFB metriğinizi 800 ms’in altında tutmak hem Core Web Vitals testinden başarıyla geçebilmek hem de tarama bütçenizi direkt olarak optimize edebilmek için önemlidir.
Sıkça Sorulan Sorular
Core Web Vitals optimizasyonu çoğu zaman pek çok kişi için zorlu olmuştur. CRW yani Önemli Web Verileri ile alakalı en fazla aldığımız sorular ise burada.
Core Web Vitals Sıralama Faktörü mü?
Core Web Vitals, GTMetrix veya PageSpeed Insights’ın puanlama sistemine nazaran manipüle edilemeyen bir değer olması sebebiyle arama motorları tarafından direkt bir sıralama faktörü olarak kabul edilir.
Core Web Vitals Nelerden Etkilenir?
Core Web Vitals testinden başarılı olabilmek için belirli metrikleri tamamlamanız gerekir. Bu metrikler ise işin özünde temanızdan, sunucunuzdan ve kullandığınız optimizasyon eklentileri/araçlarından etkilenir.
FID ile INP Farkı Nedir?
Core Web Vitals’ın bir parçası olan First Input Delay (FID), kullanıcının web sayfasında ilk etkileşim yapmak istediğinde yaşadığı gecikmeyi ölçerken, Input Inertia (INP) kullanıcının etkileşim sonrası tarayıcının hızlı tepkisini ölçer.
Kaynakça
Bu içeriğin oluşturulmasında kullandığımız bazı kaynaklar şunlardır: